いつもご覧いただき、ありがとうございます。
Webサイトやブログにグーグルマップが埋め込まれているのをよく拝見しますが
どうやって、埋め込んでいるのか? 疑問に感じませんか?
実は一見、難しそうにみえますが、チャレンジしてみると
意外と簡単に埋め込むことが出来ます。

こんな時に役立ちます
①お店や会社のHPにグーグルマップが埋め込まれていると
お店や会社がどこにあるのかわかりやすい
②その場所に行くとき、わざわざ住所から検索しなくても、
埋め込まれたグーグルマップでアクセスできる
グーグルマップをHPやブログに埋め込むメリットは、
お店の場合、集客効果や来店客数のアップにつながり、
会社の場合、スムーズに来社いただける、更に認知度が上がる効果があります。
是非、会社やお店のホームページにGoogleマップを入れて
利用してみたいと思いませんか?

この記事では、
HPやブログに
グーグルマップを埋め込む方法
をご案内します。
関連記事 【グーグルマップのストリートビューを埋め込む】をわかりやすく解説します
関連記事 【3分でわかる♪YouTube動画の埋め込み】をわかりやすく解説します
グーグルマップを埋め込む方法
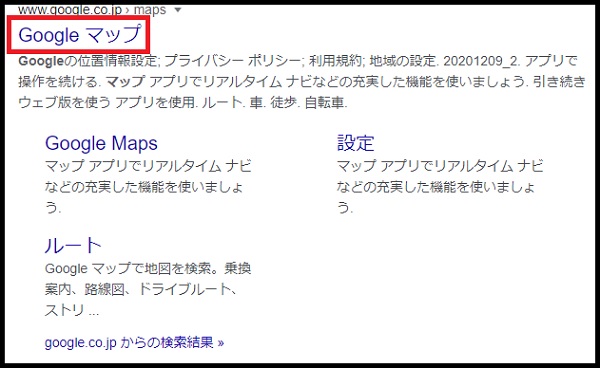
①Googleマップを検索して表示します。

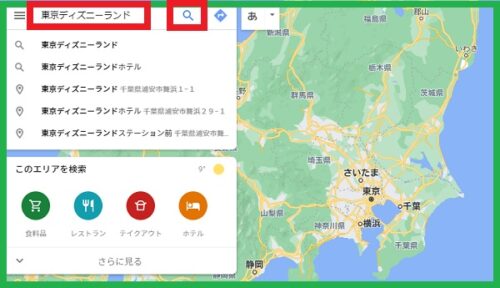
②左上の検索窓に、埋め込みたい場所を入力します。
入力出来たら、左の虫眼鏡(検索)します。

③まるい共有マークを押します

④共有の地図を埋め込むを選びます。

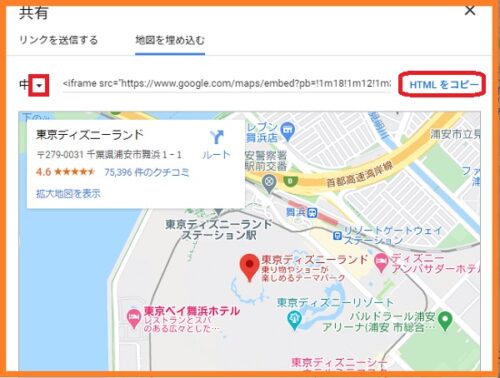
⑤埋め込む地図のサイズを選びます。
左側の▼を押すと、小、中、大、カスタムサイズのウインドウが
出てきますの埋め込みたいサイズを選択します。
決まったら、右側のHTMLをコピーを押すと、
クリップボードに埋め込みコードがコピーされます。
※うまくコピーできない時は、<iframe src~/iframe>まで全てコピーして下さい。

⑥コピーした埋め込みコードをHPやブログの埋め込みたい場所に埋め込みます。
地図を埋め込む場所で【テキスト】を選択して、貼り付け(ペースト)して下さい。
無料WordpressテーマのCocoonに埋め込む場合
埋め込みたい場所にブロックの追加をクリックする

カスタムHTMLがないので、すべて表示をクリックして全部表示させます

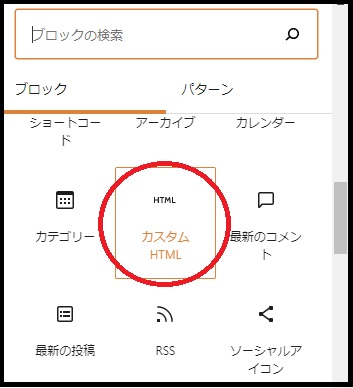
左側に大きなウインドウが表示されるので、
その中からカスタムHTMLをクリックします。

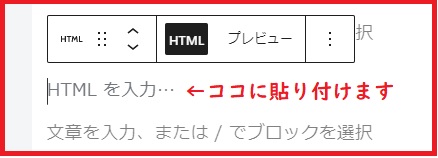
カスタムHTMLをクリックすると下記の画面になりますので
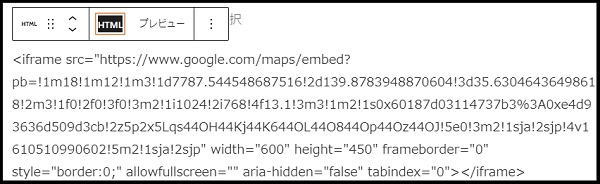
コピーした埋め込みコードを貼り付けます(ペースト)

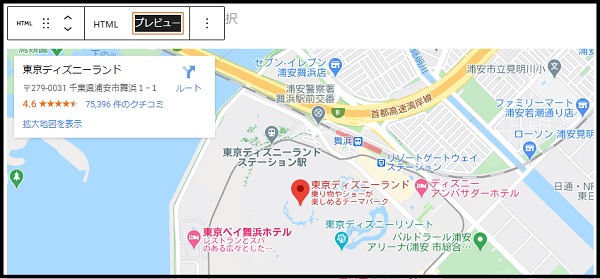
最後に地図が反映されているか、HTMLの右横のプレビューを
クリックして確認して下さい。






コメント