いつもご覧いただき、ありがとうございます。
Webサイトやブログにストリートビューが埋め込まれていると実際にその場所に
行ったように、雰囲気がイメージしやすいと思います。
さて、どういう風にやればよかったかな?
という時にこちらをご覧ください。

この記事では、
HPやブログにグーグルマップ
のストリートビューを埋め込み
表示させる方法
をご案内します。
関連記事 【グーグルマップの地図を埋め込む】をわかりやすく解説します
関連記事 【3分でわかる♪YouTube動画の埋め込み】をわかりやすく解説します
ストリートビューを埋め込み表示させる方法
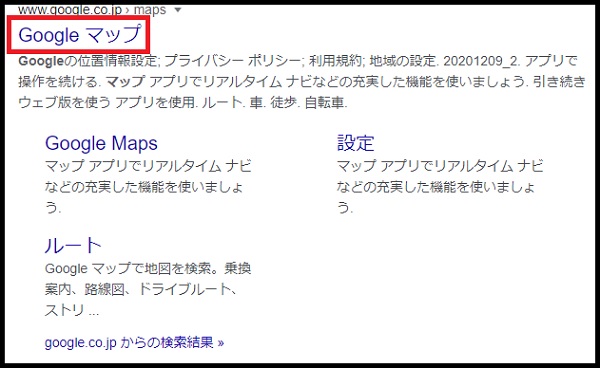
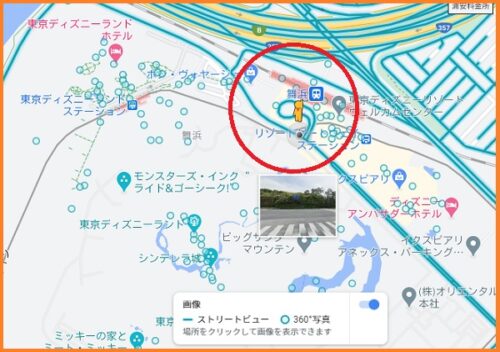
①Googleマップを検索して、表示します。

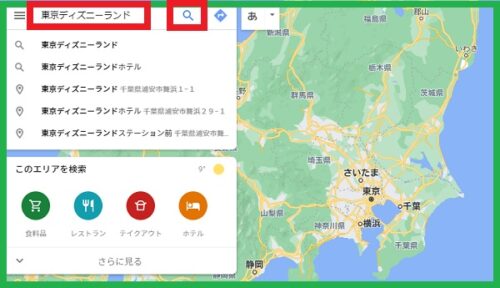
②左上の検索窓に、埋め込みたい場所を入力します。
入力出来たら、”左の虫眼鏡(検索)” します。

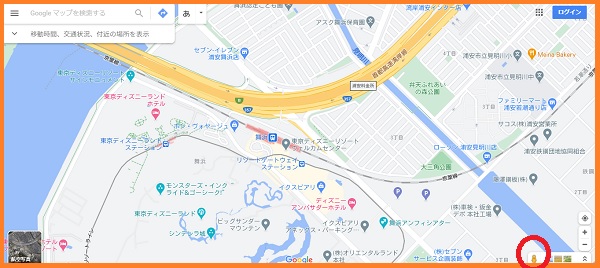
③目的の地図が表示されたら、右下の ”人形マーク” を
左クリックしながら、目的の場所までで移動させて(ドラック)
道路部分の上で離します(ドロップ)


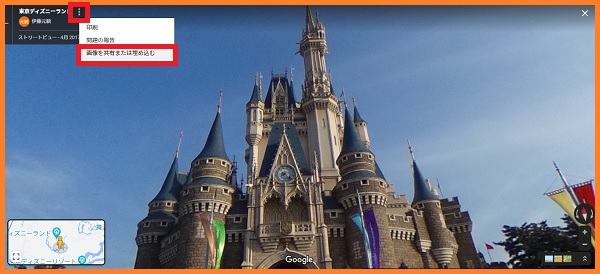
④ストリートビューの画面になりましたら、” ⋮ ”の記号をクリックして下さい。
そうするとウインドウが出てきますので、”画像共有または埋め込む” をクリックして下さい。

⑤”地図を埋め込む”を選択して、埋め込むサイズを選びます。
左側の▼を押すと、小、中、大、カスタムサイズの
ウインドウが出てきますの埋め込みたいサイズを選択します。
小サイズ(400X300)
中サイズ(600X450)
大サイズ(800X600)
カスタマイズ(自分で画像サイズを決めれます)
⑥埋め込む画像サイズが決まれば、”HTMLをコピー”すると
クリップボードに埋め込みコードがコピーされます。

⑦コピーした埋め込みコードをHPやブログの埋め込みたい場所に埋め込みます。
地図を埋め込む場所で【テキスト】を選択して、貼り付け(ペースト)して下さい。
これで、ストリートビューを埋め込む事が出来ます。




コメント