いつもご覧いただき、ありがとうございます。
今では、YouTube動画がかなり身近になり、自分のブログやWebサイトに
動画をUPする方も多いです。

この記事では、
Webサイトやブログに
YouTube動画を埋め込む方法を
解説します。
YouTube動画を簡単に埋め込む方法をご案内します。
関連記事 【グーグルマップのストリートビューを埋め込む】をわかりやすく解説します
関連記事 【グーグルマップの地図を埋め込む】をわかりやすく解説します
URLを貼り付けるだけの一番簡単な方法
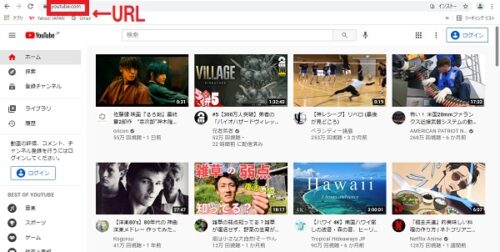
①埋め込みたい動画のページを開きます。
②そのページのURLをコピーします。

③Webサイトやブログの埋め込みたいページにそのURLを貼り付けます。
これでYouTube動画を埋め込む事が出来ます。
※自動的にそのページに合ったサイズで表示されますが、
動画の表示するサイズは指定することができません。
WordPressのCocoon(コクーン)で埋め込む方法
WordPressの無料テーマのコクーンでは、
YouTubeアイコンと動画アイコンが用意されていますので
簡単にYouTubeや他の動画を埋め込む事が出来ます。
①埋め込みたい動画のページを開きます。
②そのページのURLをコピーします。
③Webサイトやブログの埋め込みたいページの場所を開きます。
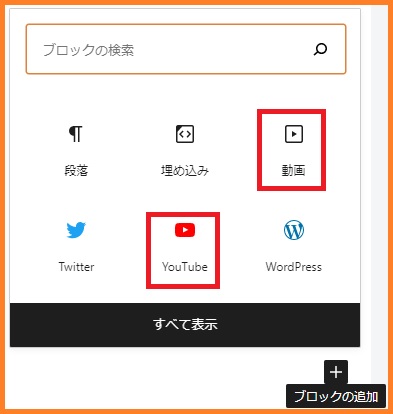
④ブロックの追加から 「動画アイコン」 か 「YouTubeアイコン」 を選びます。

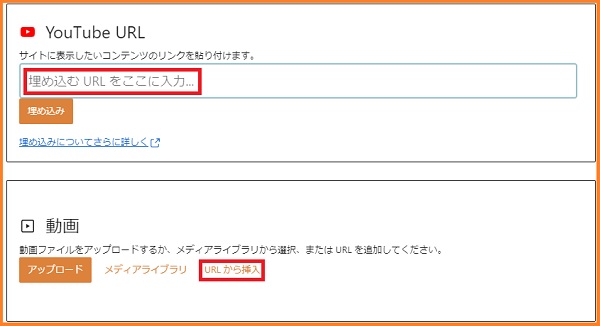
⑤URLを貼り付けます(挿入)。

これで動画を埋め込む事が出来ます。
YouTubeのコードを使って、埋め込む方法
YouTubeのコードを使って、埋め込む場合は、動画の表示サイズを変更をする事が出来ます。
①埋め込みたい動画のページを開きます。
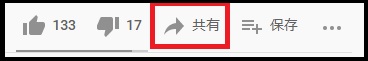
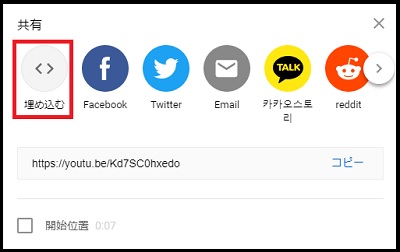
動画が表示されている下の「共有」をクリックします。

②次に、埋め込むをクリックします。

③埋め込みコードをコピーします。
※青色の四角の中の width=横幅 height=高さ になりますので
表示させる動画のサイズを変更することが出来ます。

④Webサイトやブログの埋め込みたいページの場所を開きます。
⑤埋め込みたい場所に埋め込みコードを貼り付けます。
※コードを埋め込む場合は、テキストじゃないと埋め込みできないので注意して下さい。
これで動画を埋め込む事が出来ます。
WordPress Cocoon(コクーン)の場合
●Webサイトやブログの埋め込みたいページの場所を開きます。
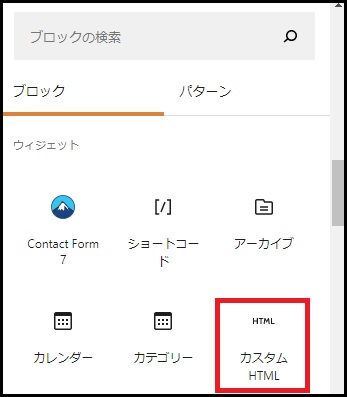
●ブロックの追加から「カスタムHTML」をを選びます。

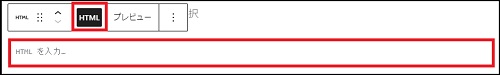
●左側の「カスタムHTML」を選んで、下の「HTMLを入力」する欄に
先ほどの埋め込みコードを貼り付けます。
※埋め込みコードの中の width=横幅 height=高さ になりますので
表示させる動画のサイズを変更することが出来ます。

これで動画を埋め込む事が出来ます。
右側の「プレビュー」に切り替えると動画が表示されるので、動画やサイズの確認が出来ます。
以上、Webサイトやブログに動画を埋め込む方法をわかりやすく解説しました。




コメント