いつもご覧いただき、ありがとうございます。
この記事では、
サイトやブログの読込速度の計測方法と
画像を最適化して高速化する方法
を調べてみました。
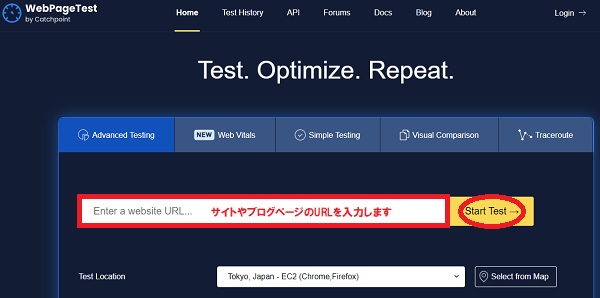
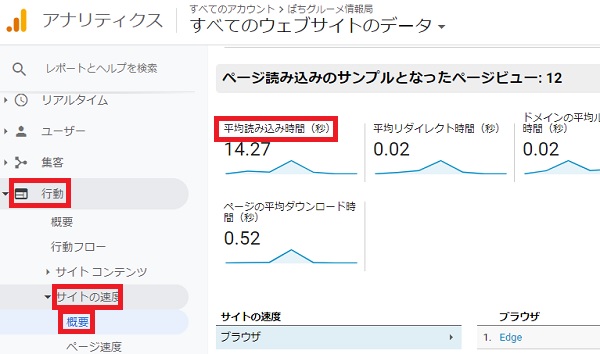
サイトやブログの読込速度の計測方法
などがあります。どれも無料で簡単に利用できますが
主に、読込速度を点数で表示してくれてわかりやすい
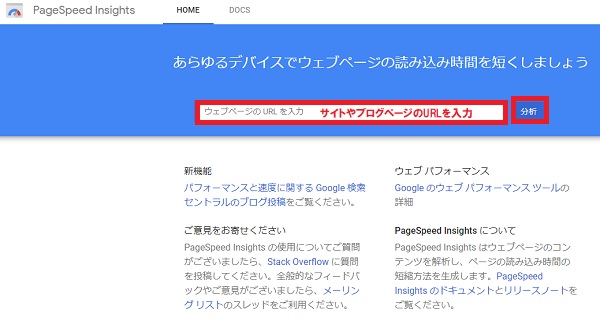
Googleの「Page Speed Insaights」は、
サイトやブログの読み込み速度やパフォーマンスなどを調べるのに
一般的によく利用されています。
使い方も簡単で、調べたいURLを入力するだけです。



画像を最適化して高速化する方法
サイトのスピードが遅くなる原因は、いろいろありますが
一番簡単に改善する方法は、写真などの画像を圧縮軽量化する事です。
画像などはデータ容量が多いので、データ容量を抑えて、軽くすることで
初心者でも簡単にサイトの圧縮軽量化が出来ます。
画像の圧縮軽量化は、Googleでも推奨されています。
そこで、初心者でも簡単に画像の圧縮軽量化ができる手段として、
「Wordpressプラグイン」と「画像を圧縮できるサイト」をご紹介します。
使用するのは、以下のWordpressプラグインになります。(インストール➔最適化)
■EWWW Image Optimizer
■Imagify
■Smush
■WebP Converter for Media
■WebP Express
※不具合の原因になるので、画像圧縮プラグインは、1つのサイトに対して複数使用しないで下さい。
※初心者でも簡単に画像ファイルを最適化して圧縮・軽量化できます。

アップロードするたびに自動で圧縮軽量化をしてくれるので手間がかかりません。
サイト内にある画像も一括で圧縮軽量化できます。
画像の圧縮率は低めです。

ワンクリックで簡単に画像の品質を損なうことなく、画像を最適化してくれます。
画像の圧縮率は高いです。
画像圧縮は、ノーマル、アグレッシブ、ウルトラの3つがあります。
毎月20MBの無料画像(約200枚)を最適化できます。WebPは無料で変換できます。

画像を圧縮して最適化できます。
ほかにも遅延読み込みをオンにしたり、サイズを変更したりなど機能が豊富。
月間制限なし–最大5MBのサイズのすべての画像を最適化し、永久に無料です。
画像の圧縮率は低めです。

jpeg / png/などの画像をWebPに変換してくれます。
Webサイト自体の読み込みが速くなります
プラグインをインストールすると、ワンクリックで画像を最適化できます。

jpeg / png画像をWebPに画像を変換してくれます
Webサイト自体の読み込みが速くなります
使用するのは、以下のWEBサイトになります。
■TinyPNG
■Compress PNG Images Online
■squoosh
※WEBサイトではプラグインを利用する圧縮率が高いので、より軽量化できます。



Googleの「Page Speed Insaights」では、
サイトやブログの読込速度の計測と同時に改善するところも教えてくれます。



コメント